Header Background Picture is displayed at the top of the Visitor Chat Messenger. It is usually the best place to showcase your company logo.

What parameters should you set for it so that it looks good and does not interfere with other parts on the messenger screen?
Format
GIF, JPEG, PNG and animated GIF are warmly welcomed by the system.
Size
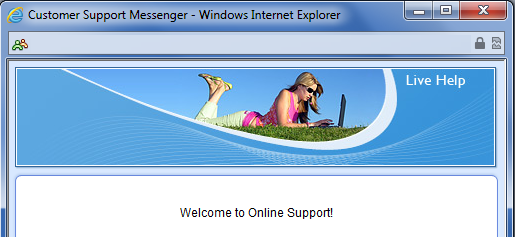
The maximum accepted image size is 1024×512 pixels. The best dimensions for a default sized messenger (650×680) would be around 630-640 pixels in width and 96 pixels in height. The exact values may vary depending on the browser and the window theme you choose.
If you would like to resize the messenger, it can be done on the Accounts Settings / Visitor Live Chat Messenger page in your account Control Panel. The header image width and height would have to be changed accordingly.
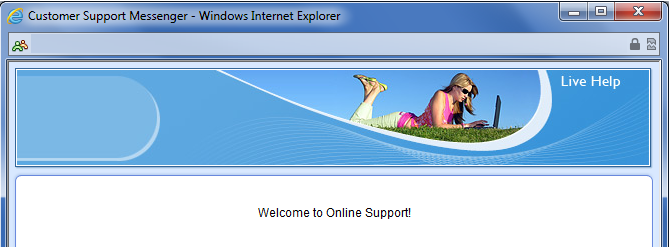
What happens if you upload an image which is wider than the messenger window?
The header picture is justified to the right of the messenger. If the header image is wider than the messenger width, it will be cut from the left edge. You can see how it works in the example below.


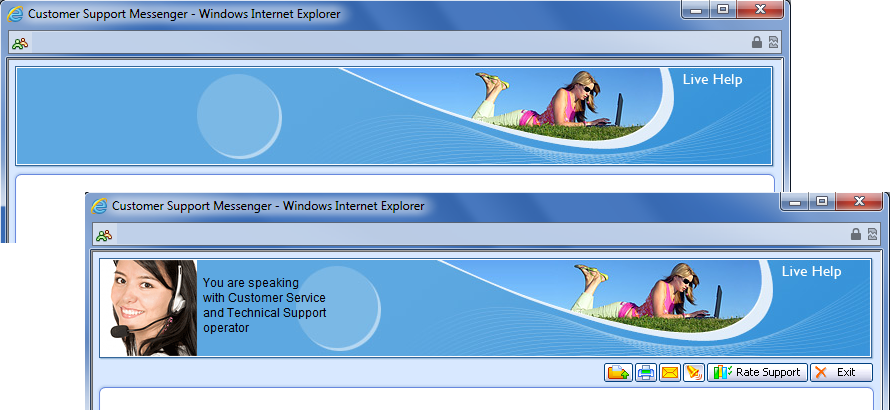
What happens if the image width is smaller than the messenger width?
If your picture is not wide enough, the system will fill in for the needed width by adding pixels of the same color as the pixels in the far left row of the image.

The same applies to situations when the messenger window is resized to a bigger one, either by your changing the settings in the Control Panel, or by the user maximizing the messenger window during a chat.
The best practice
You may have noticed that the image above looks distorted after a resize, and distorted in a way, which is not particularly cool.
The best practice for designing your header image would be to keep your logo text and graphics justified to the right or centered and have a space of solid color to the left. The latter, apart from ensuring proper image look on resize events, will provide for a good layout for your operator picture and greeting. This is what it is going to look like:


If you would like to upload a custom operator picture, its height should match the height of the header image. For example, if you have a header of 630×96 pixels, the best size for the operator picture would be 96×96 pixels.
If you don’t have a logo
If you don’t have a logo you would like to show or don’t want to bother about a custom header, feel free to check our gallery and pick the image you like.
To set the image for your messenger, log into your admin panel on our website, click the button ‘Select Header Picture from Our Gallery’ on your Account Settings / Images page. Then click the gallery image you like and it will be automatically uploaded to your account. Don’t forget to click ‘Save’ at the bottom of the Images screen to keep your choice.
- Live chat language customization. How to install and use it - September 21, 2013
- Choosing the Best Chat Button Code for Your Site – Part 2 - July 5, 2013
- Choosing the Best Chat Button Code for your Website - June 27, 2013
