
Provide Support offers different chat button and text chat link codes which can be used on your website pages. Selecting the right code and the right position for the chat button or the text chat link sometimes can be a tough task. Here we will offer you lots of useful recommendations and pieces of advice which will help you to make the integration task easier. We will also describe all available options with our chat button and text chat link codes, including integration instructions.
Recommended Code – Fully Featured Chat Button Code with Uploadable Online / Offline Images
This is the very first code offered on our Chat Button Codes page. This code is standard, it supports all features offered in our system and shows the set of chat button images, uploaded on the Account Settings / Images page in your account Control Panel. In most cases we recommend using this code as it supports Real Time Visitor Monitoring, Chat Button status changing and Offline Chat Button behavior. This code should be placed within body section of your website to the position you would like the chat button to appear. Normally, the Live Chat button is added to the website header or to the sidebar above the fold so that it was visible to the visitors.
Floating Chat Button Code or How to Add the Chat Button to a Fixed Position on the Browser Screen
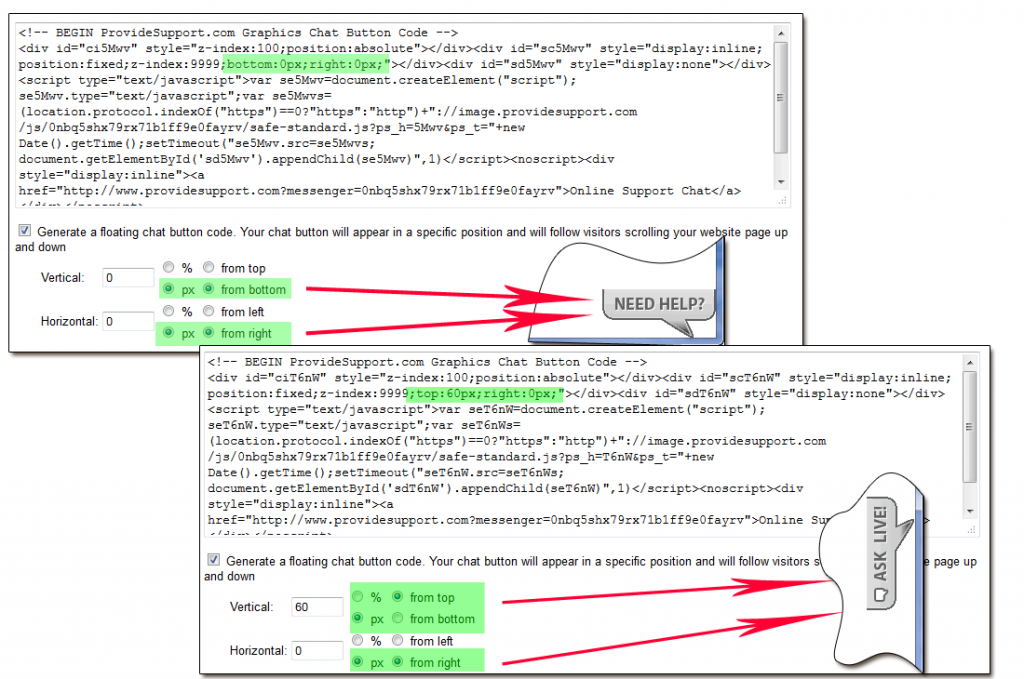
It is very convenient to have the Chat Button following your website visitors when they scroll down the page. Such button is normally added to the right or left side panel or to the right or left bottom corner of the website page. Such code is very easy to generate the integrate. You just need to check ‘Generate a floating chat button code’ box and specify the position for your chat button. The code itself can be inserted anywhere within your website body section. Also special Live Chat icons are available for this purpose, please check them in our gallery and select the preferable ones for your website.

Graphics Chat Button Code with Different Images on Different Site Pages
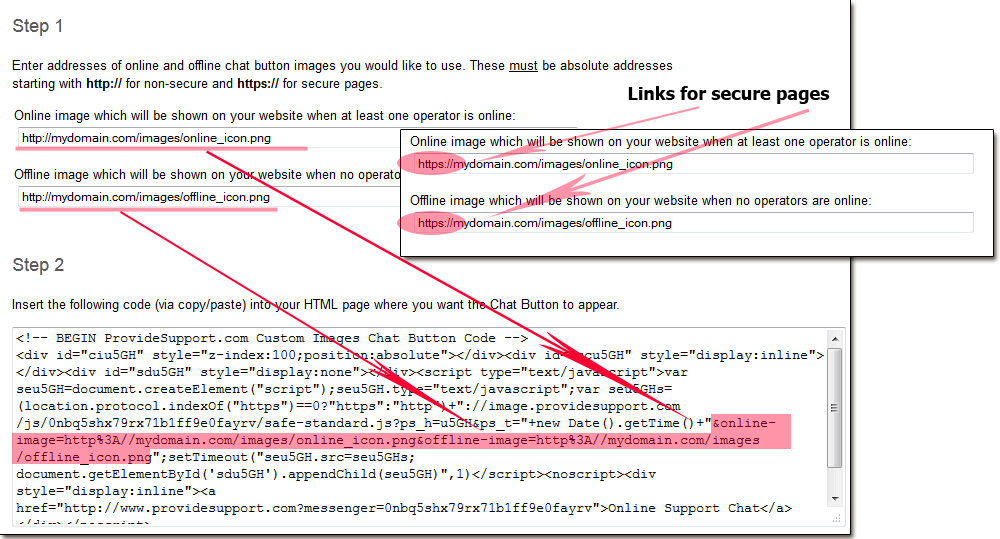
Provide Support Live Chat system does not limit you to using only one set of images for your website pages. You can have different chat icons on your pages, choosing the best fitting images. Graphics Chat Button Code with Different Images on Different Site Pages is available for this purpose. It can be generated for each pair of online / offline images and inserted to the needed pages. You’d need to store Live Chat icons on your server and specify links to them in special fields when generating the code. If you are planning to use the chat button on secure pages, make sure you provide links to the chat icons stored in the secure location.

Chat Button or Link for Emails
This type of code and link is designed to be used in emails. Such links and buttons can be integrated with newsletters or simply added to the email signatures. We have already described in this blog different ways of integration with different email clients. According to our Company Policy we restrict adding such links and buttons to those emails which can be considered as unsolicited commercial emails, thus, please make sure that you have an ‘Unsubscribe link’ when sending newsletters which include your chat link or chat button.
Passing Information from your Website Scripting to Operators
Passing additional details from your site scripting to the operator console is a really useful feature which lets you check additional details about your website visitors while chatting with them or following in the Visitors Tab of the console. This code can be generated in different ways, depending on your website type. We have described in our blog possibilities of passing information with Javascript, PHP and ASP variables. Utilizing this code will help you to check if your visitors are logged into their accounts or see their shopping carts content in addition to the data they used to register on your website.
We hope you will find this information useful when integrating our Live Chat tool with your website. Our 24/7 chat line is always open for your questions and our tech support agents will be glad to assist you with choosing and generating the code for your website. More tips and tricks for codes integration are coming soon…
- Live chat language customization. How to install and use it - September 21, 2013
- Choosing the Best Chat Button Code for Your Site – Part 2 - July 5, 2013
- Choosing the Best Chat Button Code for your Website - June 27, 2013

Hello, I’m looking for a basic live support chat code for my website in html with no smileys or anything like that that will be able to render time stamps.
Hello Tiffany. You are welcome to start using our service. We offer free 10-day fully functional trial, you can sign up here. Our chat button codes are HTML+Javascript (we also offer a simple no script version of the code and the chat button code for emails) and the chat messenger interface is quite simple and user friendly. The time stamps will be available in your chat transcripts after the conversation has been finished.