 Updated on July 7, 2021
Updated on July 7, 2021
With the rise of the social media and the number of platforms through which a business can be discovered and reached by a prospective client, it becomes extremely important that companies do not miss the opportunity to covert those random visitors into customers. This requires from a business to be able to engage clients and provide customer service basically from any landing page the customer finds himself at, be it the company’s Facebook, Twitter or Google+ page.
In our effort to increase the number of channels through which prospective clients can reach our customer’s business, we have created a special Facebook code, which allows you to add a live chat button directly to your Facebook page. Below in this article we will explain how you can accomplish this task.
Live chat link can be added to Facebook pages as a tab using application “Static HTML: iframe tabs“.
Please note that this application allows adding custom tabs only to pages. Tabs cannot be added to your personal Facebook profile. You need to have more than 2,000 followers to use the addon.
Here is what you need to do to add a live chat tab to your page:
1. Login to your Facebook profile
2. Open “Static HTML: iframe tabs” application page: https://apps.facebook.com/static_html_plus/
3. Click “Add Static HTML to a Page“

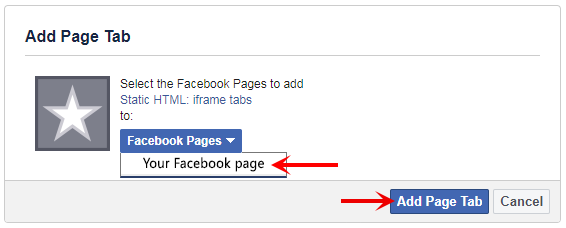
4. A new browser window or tab with “Add Page Tab” option will appear. Select your page to which you would like to add the application from the drop-down menu “Facebook Pages” and click “Add Page Tab”

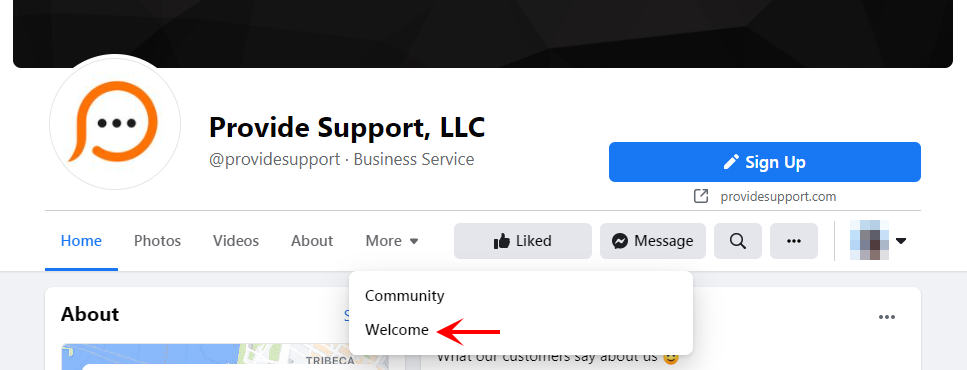
5. At this point a new page tab called “Welcome” will be added to your page by the Static HTML application.

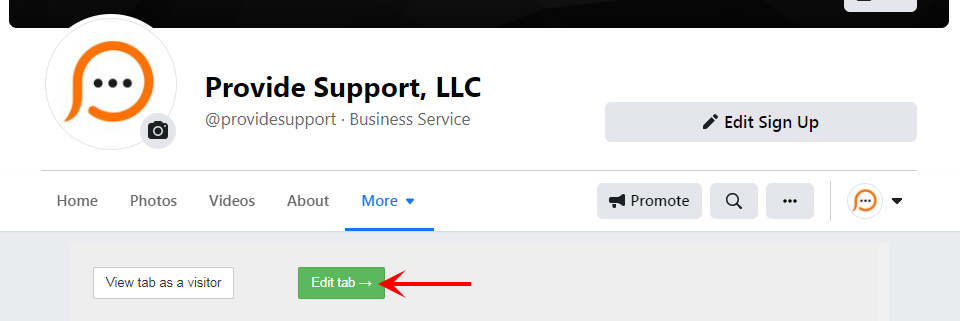
There will be a green button “Edit tab” below the tab name, which will get you into the editing mode.

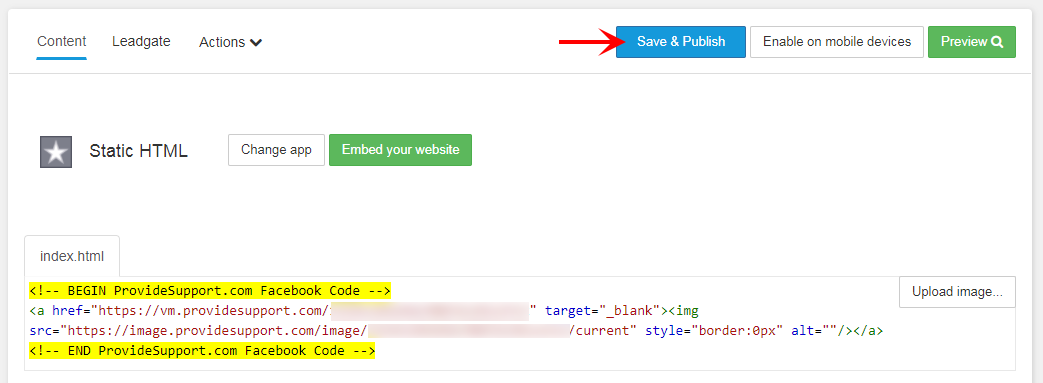
6. In the tab settings screen you will see a text box for entering the html code for your tab. The code will be stored in the index.html file. Basically, if you are familiar with html, you can create a nice page for your Live Chat tab. Here, however, we will add only the chat button. Copy the Chat Button Code for Facebook Pages from your admin panel at www.providesupport.com website and insert it in the text box as shown in the picture below. Then click the “Save & Publish” button.

Congratulations! You are done. Now you can go back to your Facebook page and see what the new tab looks like.
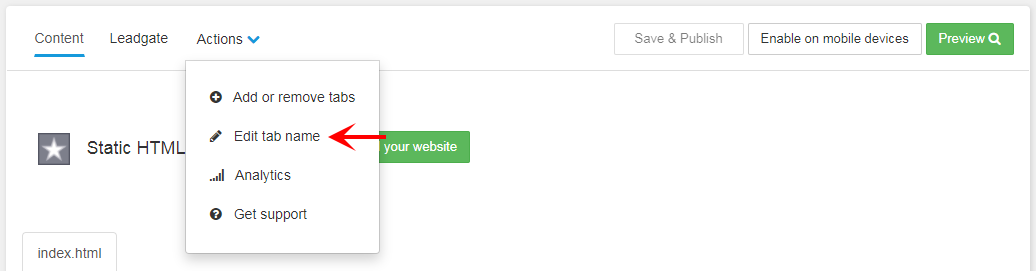
Note! You can see “Edit tab name” option in the tab settings. The option leads to an instruction from the application developers. Unfortunately, as of July 7, 2021, we were not able to change the tab name even following this instruction. It looks like this feature is limited by Facebook.

Here’s how we implemented live chat on our own Facebook page: https://www.facebook.com/providesupport/app/190322544333196
Feel free to start a chat and see how it works. We will be glad to hear from you 🙂
- How Not to Lose Customers in the Busy Holiday Season - December 6, 2018
- The Goals to Set For Your Customer Service Team - October 4, 2018
- Don’t Give Your Customers a Reason To Leave - August 22, 2018

Thanks a whole lot, i used it to add a chat to My website and its cool. Do you have other tutorials on facebook plugins?
Hi Cyndy. Do you mean if we have tutorials on Facebook plugins other than the live chat one? If so, unfortunately no, we don’t have such tutorials. I think most tutorials come in pack with a particular plugin and you can find them through the plugin’s help menu or similar.
Thank you for reading our blog!
actually ihve forget my fb passwrd and yahoo id passwrd so i wnt a help plzz hlp mee i want my fb id
Saniya, sorry, you need to contact Facebook support to get help with your Facebook account.
Hi my name is fiona mclaughlin i cant deactivate my account as i cant remember my password can u try and deactivate it from your end please
Hello Fiona. Do you have a live chat account at providesupport.com? Please contact us in our support chat to resolve this issue.
I need help please!