19 June, 2012
Meeting multiple customer requests, we have added a new feature to our Graphics Chat Button Code form. The feature called “floating chat button code” allows you to fix the chat icon to a certain position on your web page, so that when the user scrolls the page the button remains visible, creating a “floating” effect.
To enable the feature you need to check the box “Generate floating chat button code ” on the code form under My Account >> Setup Instructions >> Fully Featured Chat Button Code in your account Control Panel and define the vertical and horizontal position (in percentages or pixels) for your button. Then copy the code from the page and insert it into the HTML source code of your website.
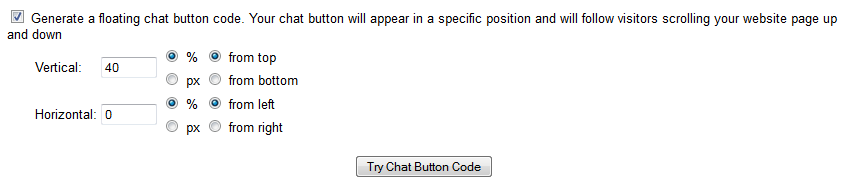
This is what it looks like in the admin panel:

IE users, please note, that to take advantage of this feature you need to make sure the HTML code of your website is not missing a DOCTYPE declaration, such as <!DOCTYPE html>.
To check the position of the chat icon before posting the code to your website, you may use the button “Try Chat Button Code” below on the form. The window which opens up is resizable.
If you experience any technical issues and need help with the feature, feel free to contact our chat support.
We hope that this new addition to the service will add cool looks to your website and help you stay up-to-date and stylish.
Enjoy!
- How Not to Lose Customers in the Busy Holiday Season - December 6, 2018
- The Goals to Set For Your Customer Service Team - October 4, 2018
- Don’t Give Your Customers a Reason To Leave - August 22, 2018
