
With increase of online competition eCommerce website owners put all their efforts to deliver exceptional customer experience and blur the lines between in-store and online shopping. High level of experience in the online store means loyal customers and repeat sales, that is why it is extremely important for retailers who want to sell online to provide customer service beyond expectations. With proper tools and staff training this will not become a challenge for your company. If you run eCommerce website powered by 3dcart, live chat integration for 3dcart website will be a winning strategy for your eCommerce business.
What kind of benefits can Live Chat bring?
By utilizing live chat on your website you will enable your customers to contact you while browsing your website and get fast replies to questions about the items they are interested in. After equipping your website with live help solution you will notice the following benefits:
- reduced shopping cart abandonment
- ability to make quick sales
- increased customer loyalty
- more repeat sales
- improved customer satisfaction rate
- reduced operational costs
How to proceed with Live Chat integration for 3dcart?
Provide Support live chat integration for 3dcart is quite fast and easy, please follow the below steps to have live chat on your website up and running:
- First of all if you have not had a chance to create an account with Provide Support, please register your free 10-day trial account here.
- Then once you are in your account Control Panel open My Account / Account Settings / Images page and choose a set of vertical images for your live chat icons. We have a lot of great live chat images in our gallery.
- Now it’s time to generate the code for your live chat button, for this purpose, please follow to My Account / Chat Button Codes page and open ‘Fully Featured Chat Button Code with Uploadable Online / Offline Images‘ page where you need to enable ‘Generate a floating chat button code‘ option and enter values for your live chat button position, either in pixels or in percent.
- In your 3dcart admin home click ‘Design‘ icon or open Settings / Design / Themes and Styles page and click ‘Edit Template (HTML)‘ for your 3dcart theme.
- Open your Template Editor and insert the code for chat button you have generated earlier to home.html and then to frame.html.
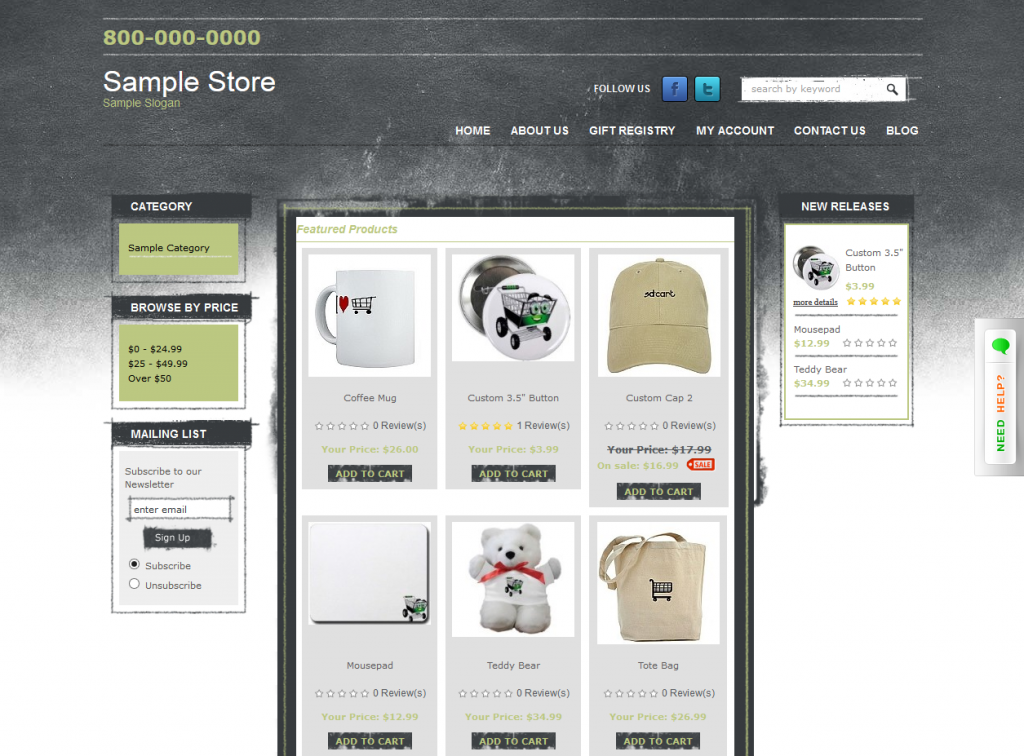
- Now click ‘Save Changes‘ button. This is how the chat button will look after the integration:

Congrats! You have just successfully performed live chat integration with your 3dcart website. To start chatting with your online shoppers, log into the operator console with your credentials. Should you have any questions with live chat integration for 3dcart contact Provide Support’s 24/7 customer care line.
- How to use real-time translation to chat with customers - April 18, 2025
- Problems live chat agents can face when managing multiple chats - November 25, 2024
- 10 best practices for handling live chat as an agent - October 3, 2024
